밑줄 여유있게 치기
2021. 5. 20. 14:36ㆍCSS
[css] 밑줄 여유있게 치기
css 속성 text-decoration:underline으로 밑줄을 치면, 너무 텍스트와 가깝게 밑줄이 쳐집니다. 1 밑줄이 너무 붙어있죠. cs 밑줄을 아래로 좀 더 띄우고 싶다면, css에 text-underline-position:under를 추가..
bskyvision.com
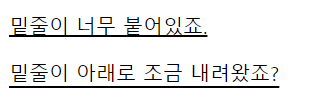
css 속성 text-decoration:underline으로 밑줄을 치면, 너무 텍스트와 가깝게 밑줄이 쳐집니다.
<p style="text-decoration: underline;">밑줄이 너무 붙어있죠.</p>
밑줄을 아래로 좀 더 띄우고 싶다면, css에 text-underline-position:under를 추가해주시면 됩니다.
<p style="text-decoration: underline;">밑줄이 너무 붙어있죠.</p>
<p style="text-decoration: underline; text-underline-position:under;">밑줄이 아래로 조금 내려왔죠?</p>
저는 개인적으로 좀 여유있게 밑줄이 쳐지는 게 보기 좋은 것 같습니다.
다만 이 속성은 firefox와 opera. safari에서는 적용이 안된다.
'CSS' 카테고리의 다른 글
| css 만으로 구현하는 토글 효과 (0) | 2021.05.28 |
|---|---|
| 일반 레이어 팝업 & 딤(Dim)처리 레이어 팝업 (0) | 2021.05.28 |
| [CSS] background url 이미지 웹, 모바일 크기 동시에 맞추기 (0) | 2021.05.20 |
| 반응형으로 종횡비 유지하여 이미지 표시하기 (0) | 2021.05.20 |
| :focus-visible로 접근성 높이기 (0) | 2021.05.18 |